Когда у нас впервые появились персональные компьютеры, мы не слишком заботились о том, каково с ними работать. По правде сказать, мы были слишком потрясены тем, что у нас вообще есть нечто подобное. Чтобы ввести команду DOS, нужно было выучить какой-то секретный язык. Нам и в голову не приходило, что пользоваться компьютером сложно или неудобно. Но постепенно компьютеры становились более продвинутыми и, когда появился первый Macintosh со своим мощным графическим пользовательским интерфейсом, мы стали осознавать, что процесс взаимодействия с компьютером тоже имеет для нас значение.
Программистам теперь приходилось думать не только о том, как программа справится с задачей, но и о том, как пользователь справится с программой, чтобы выполнить задачу. Стало ясно, что хороший пользовательский интерфейс может повысить продажи. Если приложение простое и интуитивное в использовании, пользователи большего с ним добьются и останутся довольны.
Первым шагом стала стандартизация. В числе того, что сделал Macintosh, а позже и Windows, было введение в обиход ряда взаимодействий с программами, которые мы сейчас воспринимаем как норму. Меню «Файл» с возможностями вроде «Создать», «Открыть», «Сохранить» и «Закрыть» стало распространённым повсеместно. На диалоговых окнах появились кнопки «Ок» и «Отмена». Все эти команды делали именно то, чего от них ожидаешь.
Своего максимального развития эти идеи достигли в основополагающей книге Алана Купера «Интерфейс. Основы проектирования взаимодействия», в которой были кодифицированы и разъяснены многие дизайн-паттерны, которые пользователи уже стали воспринимать как должное, а также был проложен путь для новых идей, призванных усовершенствовать взаимодействие между людьми и компьютерами.
Увы, в наши дни всё, что окружает нас в Сети, показывает, что эти, очень дельные и полезные, соображения понемногу утрачиваются.
Кнопка «Ок» отмирает
Одним из фундаментальных принципов, широко применявшихся в разработке графических пользовательских интерфейсов, была предельная ясность относительно того, какое действие будет выполнено при клике мышью. Если, скажем, пользователю выдается диалоговое окошко с рядом вариантов, из которых нужно выбирать, на нем всегда должна быть кнопка «Ок», которая сохранит внесенные изменения, и кнопка «Отмена», которая их отклонит.
Кнопки «Ок» и «Отмена» играли важную роль. Пользователь мог зайти, например, в «Настройки», изменить там какие-то параметры, а затем нажать на «Ок» и быть уверенным, что изменения вступили в силу. Но нередко бывало и так, что человек что-то поменял, а потом подумал: «Хотя нет, хочу, чтобы всё было как раньше». Тогда он нажимал кнопку «Отмена», и всё возвращалось в исходную точку. Никакой трагедии.
К сожалению, эта простая и понятная схема каким-то образом затерялась при переходе в интернет.
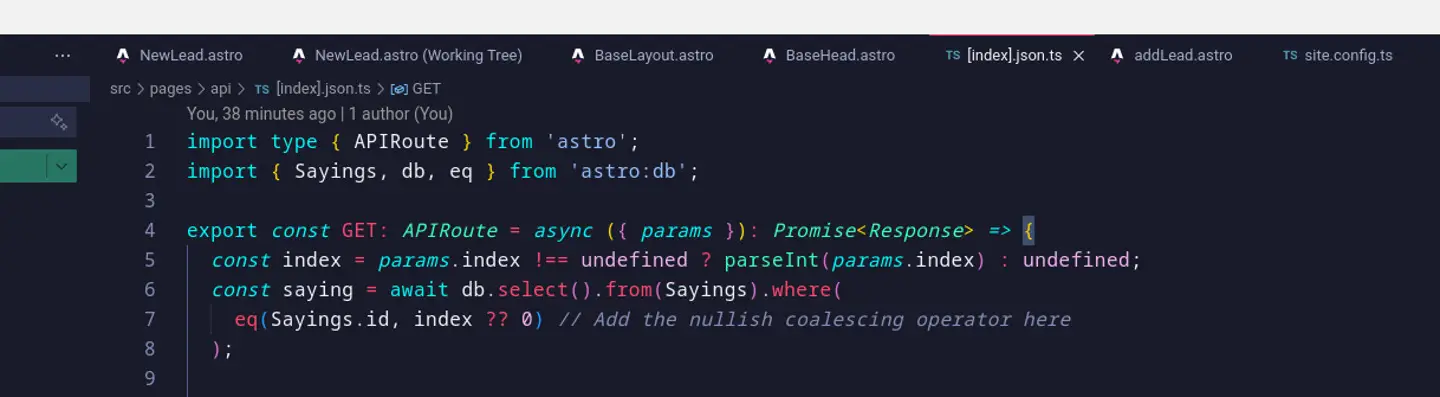
В интернете часто можно видеть страницы с настройками без кнопок «Ок» и «Отмена». Вместо кнопок нужно нажимать на крестик в правом верхнем углу – тогда диалоговое окно закроется, а все внесенные изменения сохранятся.
Но что если вы внесли изменения, а потом решили, что они вас не устраивают? Как тогда всё сбросить и пренебречь этими изменениями? Никак. Ответственность теперь на вас, бедолаге – придется самому вспоминать, что именно вы меняли, и приводить всё в прежний вид. А вспомнить порой бывает непросто.
Еще того хуже, когда для закрытия диалогового окна вообще нужно кликнуть на область экрана за его пределами, а потом сидеть и думать: «Так мои изменения сохранились или нет?» Кнопки «Ок» и «Отмена» необходимо вернуть.
Требуется ловкость при управлении мышью
Другое изменение, которое действует на нервы – от тех, кто пользуется мышкой, теперь требуется хирургическая точность в движениях (не говоря уж о тех, кто пользуется тачпадом). В какой-то момент выполнение обычных действий стало возможно только с прокачанной мелкой моторикой.
Одна из замечательных возможностей, которые дают нам графические пользовательские интерфейсы – изменение размеров окон, а также перемещение их по экрану. С приходом мониторов очень большого размера, это стало вдвойне полезным. Однако поставщики операционных систем (недобро кошусь на вас, Windows) начали создавать сложности при растягивании и перемещении.
В новых версиях Windows я поразительно много времени трачу на то, чтобы захватить мышкой нужный участок в углу или на краю окна приложения и изменить размер. Если же мне нужно перетащить окошко, часто бывает трудно отыскать подходящее место в верхней части, которое можно захватить для перетаскивания. Раньше у окон приложений были бросающиеся в глаза заголовки, разглядеть и кликнуть не составляло проблемы.
Посмотрите на вкладки в своем браузере. Если у вас, как и у большинства людей, их открыта целая куча, то куда же вы поставите курсор, чтобы переместить окно в более удобное место?
Раньше такие аффордансы (этот термин ввел в обиход Дон Норман в своей замечательной книге «Дизайн привычных вещей») можно было быстро найти и без труда использовать. Границы окна были шире, и ухватиться за них было проще; то же можно сказать и о заголовке. Но, как я понимаю, ради эстетичности границы истончились до предела, и теперь попасть на них мышкой не так-то просто.
Это что за приложение?
Идем дальше. Случается такое, что я вообще не уверен, какое приложение сейчас передо мной. В прежние времена приложения ясно заявляли о себе – в заголовке значилось их название. Сейчас не то.
Вот, например, какое это приложение?

Ну да, понятно, что браузер. Но какой именно – Google Chrome? Firefox? Кто бы знал. На самом деле, это Microsoft Edge. Но как я должен об этом догадаться, глядя на приложение? Насколько вижу, этой информации там просто нет. Нужно переходить куда-то еще, чтобы разобраться, что же все-таки перед тобой. Гр-р-р.
Свою тираду о Microsoft Edge как неотвязном и совершенно неустранимом раздражителе отложу до другого раза.
Всё стало серым
Цвет – действенный индикатор. Мы знаем, что если перед нами что-то красное, нужно быть настороже, а если зеленое – можно расслабиться и наслаждаться жизнью. В пользовательских интерфейсах цвет также приносил много пользы. В золотой век графических интерфейсов было принято делать кнопку цветной, чтобы показать, что она активна и на нее можно нажать, а неактивные кнопки оставлять серыми. Подобным же образом активные вкладки раньше маркировались яркими цветами, а неактивные – тусклыми, серыми.
Вот, например, какая из этих вкладок активна?

В какой-то момент дизайнеры, похоже, решили, что серый и черный – аккуратные, стильные цвета, и перестали пользоваться яркими оттенками, чтобы размечать границы и описывать состояния. Я видел даже такие интерфейсы, где выбранный элемент отмечался темно-серым цветом, а невыбранный – светло-серым. Послушайте, серый цвет – это вообще не про активность или сфокусированность. Синий – да. Зеленый – да. Серый – это отсутствие фокуса.
Мне кажется, произошло следующее: дизайнеры пришли к справедливому выводу, что серый действительно предпочтительнее черного, а затем слишком увлеклись этой мыслью и стали красить серым всё подряд. Но серый не предпочтительнее всех прочих цветов.
Главное – эффектность
Меня печалит то, что для разработчиков приложений и операционных систем эффектность как будто бы стала важнее, чем полезность и простота в использовании. Работать с программами должно быть легко. У людей должна быть возможность делать то, что им нужно, не прилагая лишних усилий и не гадая: «Что это сейчас произошло?» Хорошо то приложение, которое просто выполняет свою задачу, не заставляя меня ломать голову или читать мануалы. Форма – это важно, но приносить функциональность в жертву на алтарь формы – это провал. Ну да, согласен, мелкий жемчуг. Но эта эпидемия плохих решений в юзабилити очень раздражает и разочаровывает. Раньше было лучше.
Автор оригинала: Nick Hodges