Когда вам нужно что-то отдебажить на фронтенде, вы юзаете console.log Одной из проблем юзания console.log может быть "засорение" консоли, что затрудняет чтение консоли. Ниже обсудим 10 способов как улучшить запись в консоль:
1. console.table
Вместо того, чтобы просто выводить массив или объект, console.table выводит данные в табличном формате, что упрощает чтение.
// Output an array of objects as a table
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Doe' }
];
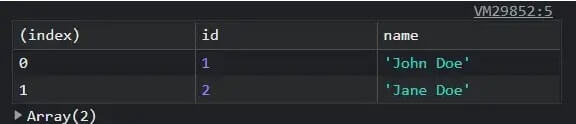
console.table(users);
Это выведет массив юзеров в табличном формате со свойствами каждого объекта в виде столбцов и объектов в виде строк.

2. console.group
console.group и console.groupEnd. Эти методы позволяют создать в консоли вложенную сворачиваемую группу. Это может быть полезно для организации и структурирования инпут данных отладки, например на разных уровнях вложенности.
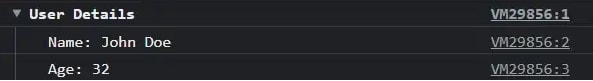
console.group('User Details');
console.log('Name: John Doe');
console.log('Age: 32');
console.groupEnd();

3. console.time
Методы console.time и console.timeEnd позволяют измерить время, необходимое для выполнения блока кода. Это может быть полезно для выявления и оптимизации узких мест производительности в вашем коде.
console.time('Fetching data');
fetch('https://reqres.in/api/users')
.then(response => response.json())
.then(data => {
console.timeEnd('Fetching data');
// Process the data
});

4. console.assert
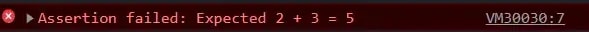
Позволяет вывести в консоле сообщение об ошибке, если утверждение заданое в условии было ложным.
function add(a, b) {
return a + b;
}
// Test the add function
const result = add(2, 3);
console.assert(result === 5, 'Expected 2 + 3 = 5');

5. Стили для console.log
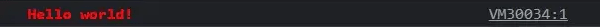
Вы можете юзать %c placeholder в ваших console.log стейтах и CSS стили для консоли:
console.log('%cHello world!', 'color: red; font-weight: bold;');

6. console.trace
console.trace() - это метод JavaScript, который выводит стек вызовов функций, которые привели к вызову текущей функции. Он может быть использован в отладке кода, чтобы проследить, где именно возникает ошибка или неожиданный результат.
Чтобы использовать console.trace(), вы можете просто вставить его в код в том месте, где вы хотите увидеть стек вызовов. Например:
function foo() {
console.trace();
}
function bar() {
foo();
}
bar();
Когда этот код будет выполнен, вы увидите стек вызовов функций в консоли, начиная с bar и заканчивая console.trace.
7. console.dir
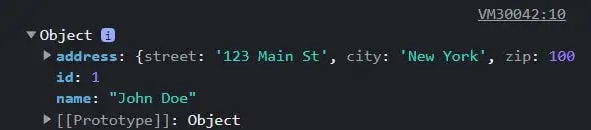
Используйте console.dir метод для вывода свойств объекта в иерархическом формате:
const obj = {
id: 1,
name: 'John Doe',
address: {
street: '123 Main St',
city: 'New York',
zip: 10001
}
};
console.dir(obj);
Это выведет свойства obj объекта в иерархическом формате, что позволит вам увидеть структуру объекта и все его свойства и значения.

8. console.count
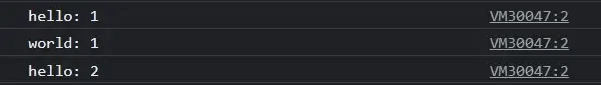
Позволяет подсчитать количество одинаковых месседжей в коде, например:
function foo(x) {
console.count(x);
}
foo('hello');
foo('world');
foo('hello');

9. console.clear
Когда нужно почисить консоль от лишних сообщений, можно заюзать console.clear
10. console.profile
console.profile - это метод, который вы можете использовать для профилирования вашего JavaScript-кода. Он позволяет запустить профилирование JavaScript-кода и собрать информацию о времени выполнения функций. Это помогает вам найти узкие места в вашем коде, которые можно улучшить.
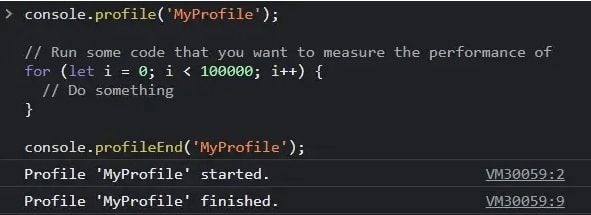
console.profile('MyProfile');
// Run some code that you want to measure the performance of
for (let i = 0; i < 100000; i++) {
// Do something
}
console.profileEnd('MyProfile');
Это запустит профилирование блока кода между вызовами console.profile и console.profileEnd и выведет результаты в консоль при console.profileEnd
В консоль будет выведена следующая инфа: