В мире существует множество дизайнерских концепций, позволяющих четко и грамотно сформировать структуру интерфейса и красиво представить ее пользователям. Одна из таковых – это Material Design. Я расскажу, что она собой представляет, чем полезна и в чем основные особенности данного подхода.
Material Design – это…
Material Design – это дизайн-система, которую изобрели и представили в компании Google в 2014 году. Это не просто гайдлайн по единому визуальному оформлению – благодаря ему были унифицированы интерфейсы всех продуктов и сервисов корпорации, в частности ОС Android. В результате их совокупность воспринимается как единая цифровая система, создавая таким образом новый пользовательский опыт и обеспечивая проникновение сервисов корпорации во все сферы жизни человека.
До внедрения этой концепции не то, чтобы в разных продуктах, а даже в разных версиях одного сервиса (в мобильной и десктопной) дизайн значительно отличался. Из-за этого пользователям было сложно ориентироваться при переходе между ними. Даже попытка разработать единый стиль для приложений Android Holo не решила проблему – люди все равно путались в интерфейсах. Лишь с переходом к принципу Material Design пользовательский опыт удалось улучшить.

Зачем он нужен
Как уже было ранее сказано, Material Design предназначен для унификации интерфейсов в продуктах и сервисах компании. По мнению разработчиков Google, объекты интерфейса должны иметь аналог, некую метафору в реальном мире. И в качестве метафоры они взяли обычную бумагу и чернила. За счет этого была создана ассоциация с реальным миром и использованием знакомых тактильных характеристик, глубины.
Бумага в Material Design, в точности как в реальном мире, характеризуется тонкостью и плоскостью, также имеет тень. Помимо обычных физических свойств в ней также имеется некая доля «волшебства» – анимация. Благодаря такому решению пользователю легче понять принципы работы ПО и переходы от одного состояния к другому. Получается, что анимация и оживляет интерфейс, и показывает пользователю, как все работает.

Основные принципы Material Design
В основе концепции Material Design лежат 4 принципа:
- Тактильные поверхности. Основой формирования пространства служит «цифровая бумага». Отдельные ее листы располагаются на разной высоте и при этом отбрасывают тени друг на друга. Помимо прочего, они также могут растягиваться, менять форму и цвет, также соединяться друг с другом. За счет этого пользователи лучше понимают, как устроена система и какова ее иерархия.
- Полиграфический дизайн. Это означает, что при создании интерфейса для цифровых устройств используются традиционные средства и подходы из графического дизайна. Скажем так, на «цифровой бумаге» элементы выводятся с помощью «цифровых чернил».
- Осмысленная анимация. Здесь анимация не просто выскакивает из ниоткуда, а появляется в соответствии с логикой системы. То есть один объект, реагируя на действия пользователя, плавно переходит в другой.
- Адаптивный дизайн. Тут все просто – интерфейс должен быть оптимизирован на всех устройствах и экранах вне зависимости от того, какой продукт мы берем в качестве примера. При этом выглядеть, работать и реагировать все должно везде одинаково.

Другие особенности
Они вытекают из основных принципов Material Design и заключаются в следующем:
- Наличие глубины теней. Оно придает объем обычному плоскому дизайну и тем самым задает некий функционал – обозначение структуры элементов. Например, чем выше подъем объекта, тем больше его тень.
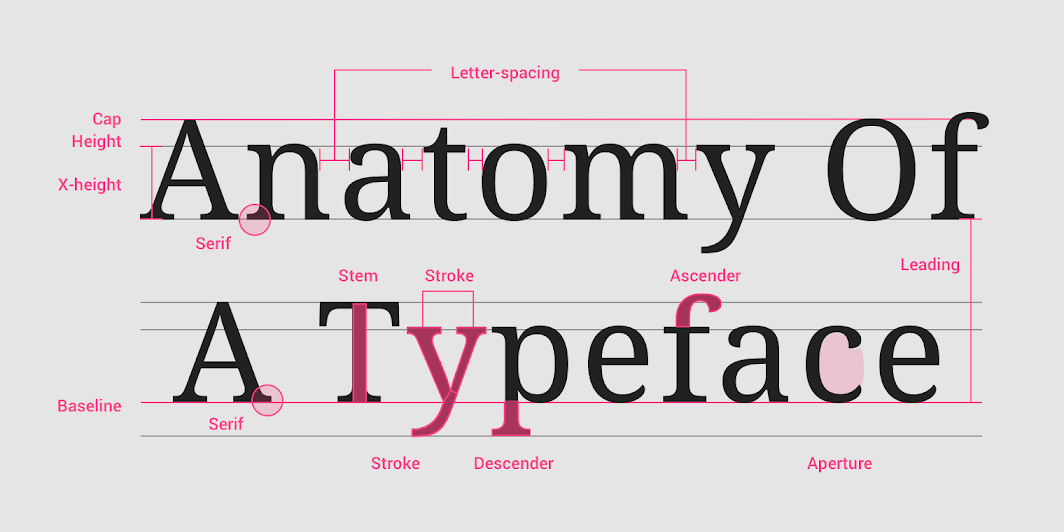
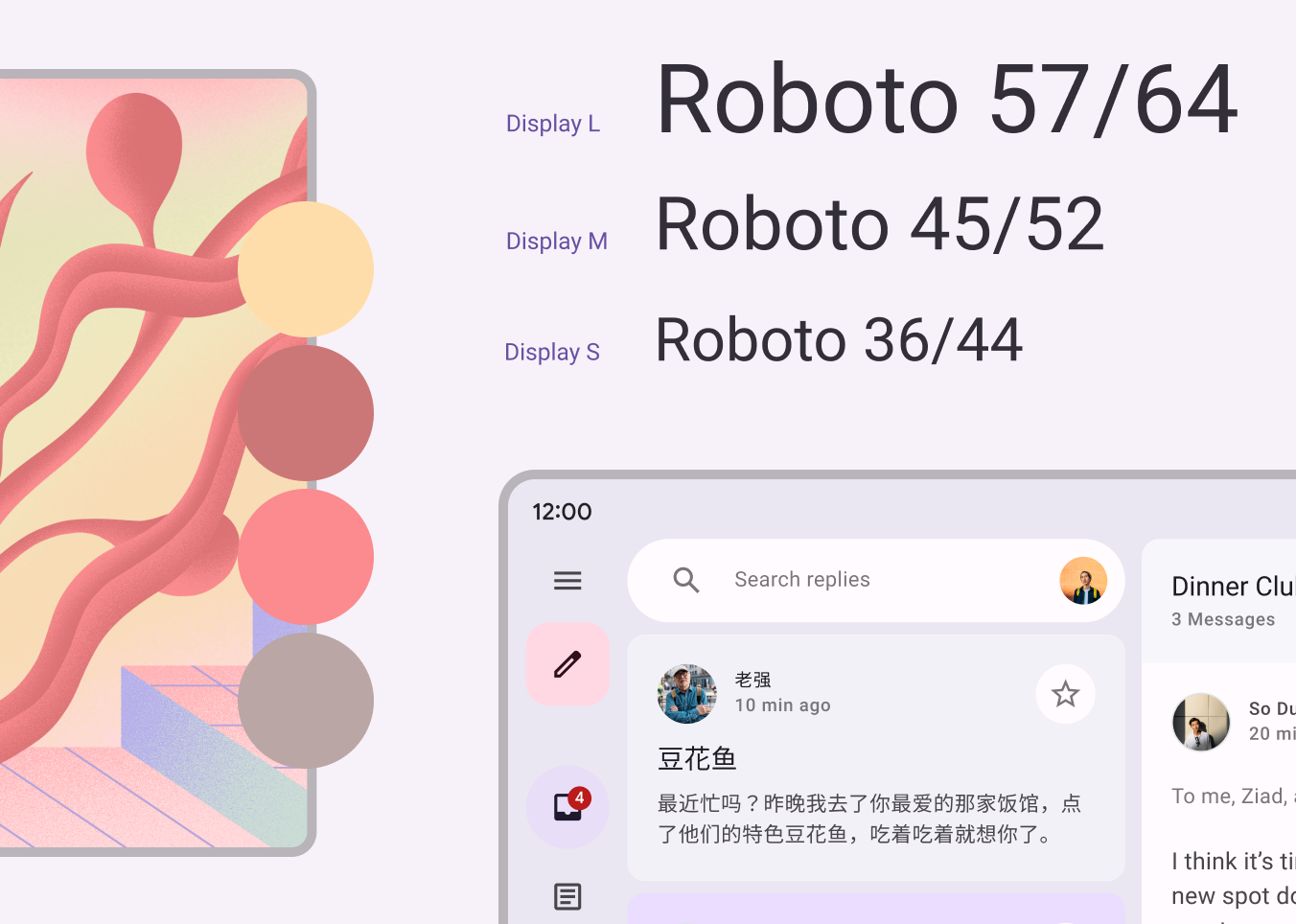
- Контрастная типографика. Сам по себе типографика задает стиль бренда и создает структуру контента. Во втором случае это хорошо видно на примере заголовков – они выделяются более крупным и темным шрифтом. Это позволяет создать контраст между заголовками и наборным текстом, что и функционально, и красиво.

- Модульная сетка. Эта техника пришла из полиграфического дизайна. Детали располагаются в соответствии с ключевыми направляющими. Сетка создает отступы и лучше демонстрирует структурированность информации.
- Яркие цвета. В этой концепции существуют основные и акцентные цвета. Цель основного цвета – обозначить большие области. Акцентный же чуть более яркий, используется точечно и в небольшом количестве для выделения элементов управления, таких как кнопки, индикаторы и так далее. Тем самым он позволяет привлекать внимание пользователя к ключевым деталям.
- Реакция анимации. Любой объект должен реагировать исключительно на действия пользователя, будь то касание пальцем на мобильных устройства или наводка курсора на десктопных версиях.
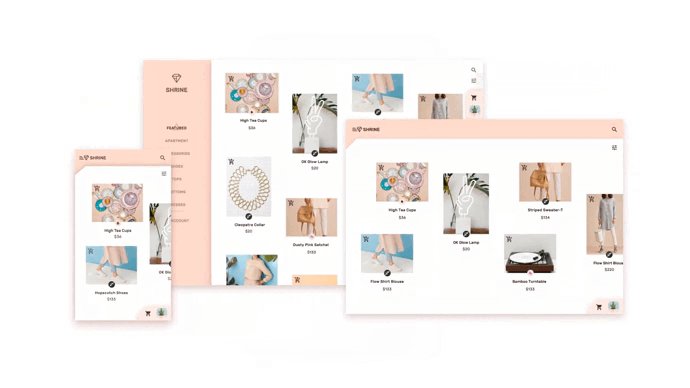
- От общего к частному. Этот принцип заключается в уменьшении количества подаваемой информации с уменьшением размера экрана. Соответственно, на больших дисплеях можно показать сразу и списки, и более детальные сведения. А вот на маленьких экранах для этого можно сделать раскрывающийся список или даже перевести подробности на новый экран.

Польза Material Design
В Google при создании Material Design ориентировались на пользовательский опыт и функциональность деталей системы. В итоге интерфейс становится более простым и выразительным. Именно анимация является основным элементом системы, благодаря которому делаются следующие акценты:
- Демонстрация взаимосвязей. Благодаря анимации становится простой и понятной иерархия, человек без труда сможет понять, что произойдет при нажатии на конкретную деталь.
- Фокусировка внимания. Анимация ни в коем случае не отвлекает от основного действия, что соответствует третьему принципу – ее осознанности.
- Выразительность. Каждый продукт компании имеет свой особый характер, стиль, и все это четко отражено в анимированных деталях.
- Обучение. Люди без особого труда могут понять, как выполнять те или иные действия.
- Привлекательность. Даже если исключить практическую составляющую, то вся анимация сама по себе выглядит достаточно интересно. В итоге пользователь проявляет интерес и хочет взаимодействовать с продуктом.

Material Design 3 для Android 12
Благодаря концепции Material Design многие компании пересмотрели подходы к созданию дизайнерских элементов. В частности, анимация из дополнения превратилась в чуть ли не полноценную часть интерфейса. При этом во главе всего этого был заложен именно пользовательский опыт, его оптимизация и упрощение. Данный подход стал в итоге популярным и задал направление для развития всего цифрового дизайна.