Привет! Меня зовут Роман, и я уже больше 10 лет занимаюсь мониторингом: использовал множество систем, часто приходилось работать с дашбордами. За это время скопилось несколько советов, самыми полезными хочу поделиться в этой статье. Они максимально абстрагированы от конкретного инструмента визуализации, поэтому статья может пригодиться, даже если вы используете вместо Grafana что-то другое.
В комментариях буду рад услышать критику и ваши собственные лайфхаки по теме.
Три принципа создания полезных дашбордов
За время работы я сформулировал для себя основные принципы, которые помогают мне создавать полезные дашборды — вкратце расскажу о них.
Дашборд должен отвечать на вопросы. Это значит, что на самом деле мы заходим на дашборд с целью получить ответ на конкретный вопрос, а не просто потому что хотим посмотреть с умным видом на красивые панельки со всякими линиями, столбиками, пирогами, спидометрами. Примеры таких вопросов:
- Насколько выросло потребление такого-то ресурса на таком-то хосте такого-то сервиса?
- Сколько заявок обрабатывается каждые сутки за последний месяц?
- Какая сейчас температура в таком-то помещении?
К дашбордам нужно применять продуктовый подход. Мне в этом помогают вопросы:
- Кто пользователь дашборда (целевая аудитория)?
- Какой customer journey map пользователя (посмотрели на график, перешли по ссылке в другой инструмент / инструкцию / более подробный дашборд)?
- В каких случаях/условиях предполагается использовать дашборд (во время сбоя на ноутбуке дежурного, для overview на мониторе в зале, в виде отчета и так далее)?
- Как новые изменения в дашборде улучшат пользовательский опыт (сейчас я вот так здесь поменяю, после чего всем, кто будет смотреть этот дашборд, станет понятнее/удобнее, потому что <…>)?
Для оценки полезности дашборда его нужно показывать только целевой аудитории. Один из частых вопросов — как понять, что дашборд хороший, удобный, не перегружен? Мне кажется, что единой шкалы оценок для этого нет, но есть критерий: цель дашборда — ответить на вопросы, а то, насколько он понятно на них отвечает и насколько информацией удобно пользоваться, и есть мерило успеха.
Отсюда еще одна мысль — как правило, бесполезно показывать дашборд не его ЦА и спрашивать: «Ну как тебе дашборд, хороший?» Я обычно делаю так:
- Выбираю кого-то из ЦА — желательно нескольких респондентов из разных групп.
- Задаю вопросы, на которые должен отвечать дашборд.
- Изучаю, как пользователь, как это делает, и сразу прошу дать обратную связь.
О восприятии информации
Большинство людей воспринимает информацию по таким принципам:
- Мы читаем информацию сверху вниз, слева направо (нас так с детства учат читать книжки, исключение — восточные страны: например, в Китае иероглифы пишут и читают сверху вниз и справа налево).
- Большая панель — значит, там должно быть что-то важное (т. к. это первое, что привлечет внимание), маленькие панели — что-то второстепенное.
- Цветной элемент сильно привлекает внимание (одна панель с отличающимся от остальных цветом сразу привлечет внимание).
Не перегружать дашборд
Информацию с перегруженного дашборда сложно считывать. Кроме того, он становится тяжелым и долго загружается. Чтобы избежать этого, мне помогает:
- Не создавать панели, которые не помещаются на одном экране.
- Не делать больше 30 линий. Обычно помогает сделать топ-10 по подходящему агрегату (max/min/avg) и отдельный детальный дашборд в разбивке по какому-нибудь признаку — небольшому по количеству вариаций.
- Не использовать больше трех типов визуализаций на одном дашборде. Каждый новый тип визуализации требует дополнительных усилий пользователя, чтобы интерпретировать данные, — повышается когнитивная нагрузка. Кроме того, чем сложнее визуализация, тем сложнее сопоставлять информацию между панелями.
- Не пытаться сразу сделать идеальный дашборд. Всё равно со временем что-то может поменяться, поэтому полезно относиться к работе над дашбордом как к постоянному итеративному улучшению («нет предела совершенству»).
Использовать цветовое кодирование
Хороший ход — включать принцип светофора, значения цветов обычно все понимают с лету:
- красное — плохо, алярма;
- желтое/оранжевое — внимание!
- зеленое — все ОК;
- синее/голубое — для информации (цвет не меняется в зависимости от значения);
- серое — неактивно/отключено/неизвестно.
Не все люди воспринимают цвета одинаково: по статистике, разной степенью дальтонизма страдают до 8% мужчин и 0,8% женщин. Поэтому здорово дублировать важное состояние метрик текстом, например Up/Down, OK/Warning/Error.

На этом скриншоте 93.8% — подсвечены желтым, поэтому пользователь быстро обратит внимание на проблему
Описывать панели
Чтобы пользователи легко считывали графики, важно делать описание в панелях. Даже если вам всё кажется очевидным, это может быть не так для других, а спустя время можно и самому забыть, что же показывает этот график. Кстати, если вы вдруг не знали — в Description поддерживается базовое форматирование Markdown.
Полезным будет:
- Делать развернутое описание в настройках панели (General → Description).
- Выводить в описании и названии панели/строки переменные (Grafana variables), используемые в ней, — это особенно удобно, если панели/строки создаются повторением (Repeating panels).
- Добавлять ссылки в настройках панели (Panel links → Add link) — например, на инструкции / runbooks / релевантные дашборды.

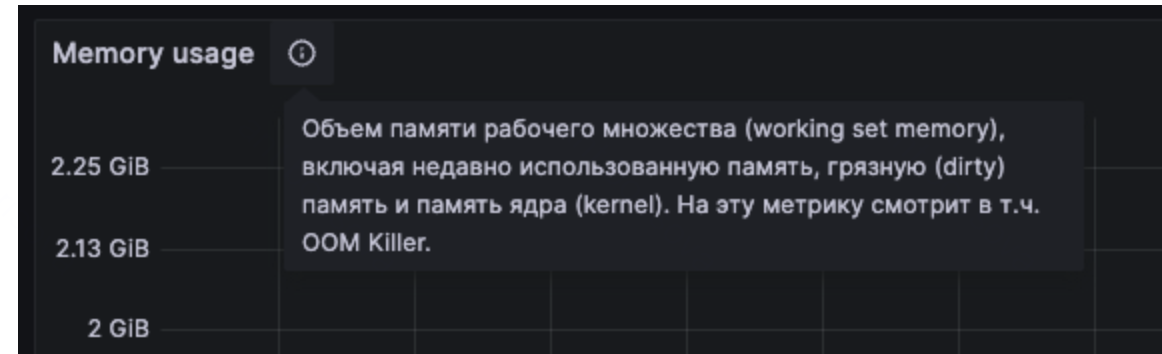
Пример того, как будет выглядеть подсказка на панели при заполнении поля Description
Фильтровать данные в источнике
Для того чтобы визуализировать данные, их нужно забрать из источника данных (в Grafana называется data sources). Это делается за счет языка запросов — он разный и зависит от источника данных.
Часто вижу, что запросы к данным делают так: забирают из источника заведомо много данных, потом все эти данные уже фильтруют как-то на стороне визуализации. Это неоптимально, потому что больше нагружается источник данных, к тому же в ваш браузер попадает больше данных.
Поэтому нужно стараться максимально отфильтровать данные в вашем запросе на стороне источника данных, а не делать это потом в настройках визуализации, то есть, по сути, на стороне клиента, когда данные уже загружены в браузер (та самая вкладка Transform). Источник данных и ваш браузер скажут вам спасибо.
Добавлять легенду
Часто для того, чтобы было понятно, что вы видите на графике, нужна подпись (легенда). Есть смысл ее использовать, чтобы:
- Показать подписи к графикам, но только если самих метрик показывается мало. Иначе легенда становится длинной, все значения не влезают, а значит, надо скроллить, что мы вряд ли будем делать на практике.
- Вывести значения min/max/avg/current/total/etc для метрик.
Во всех остальных случаях вы, скорее всего, воспользуетесь всплывающей легендой (Tooltip) — это удобнее, потому что можно увидеть не только то, что вот эта линия означает такую-то метрику, но и какое значение у этой метрики было в определенный момент.

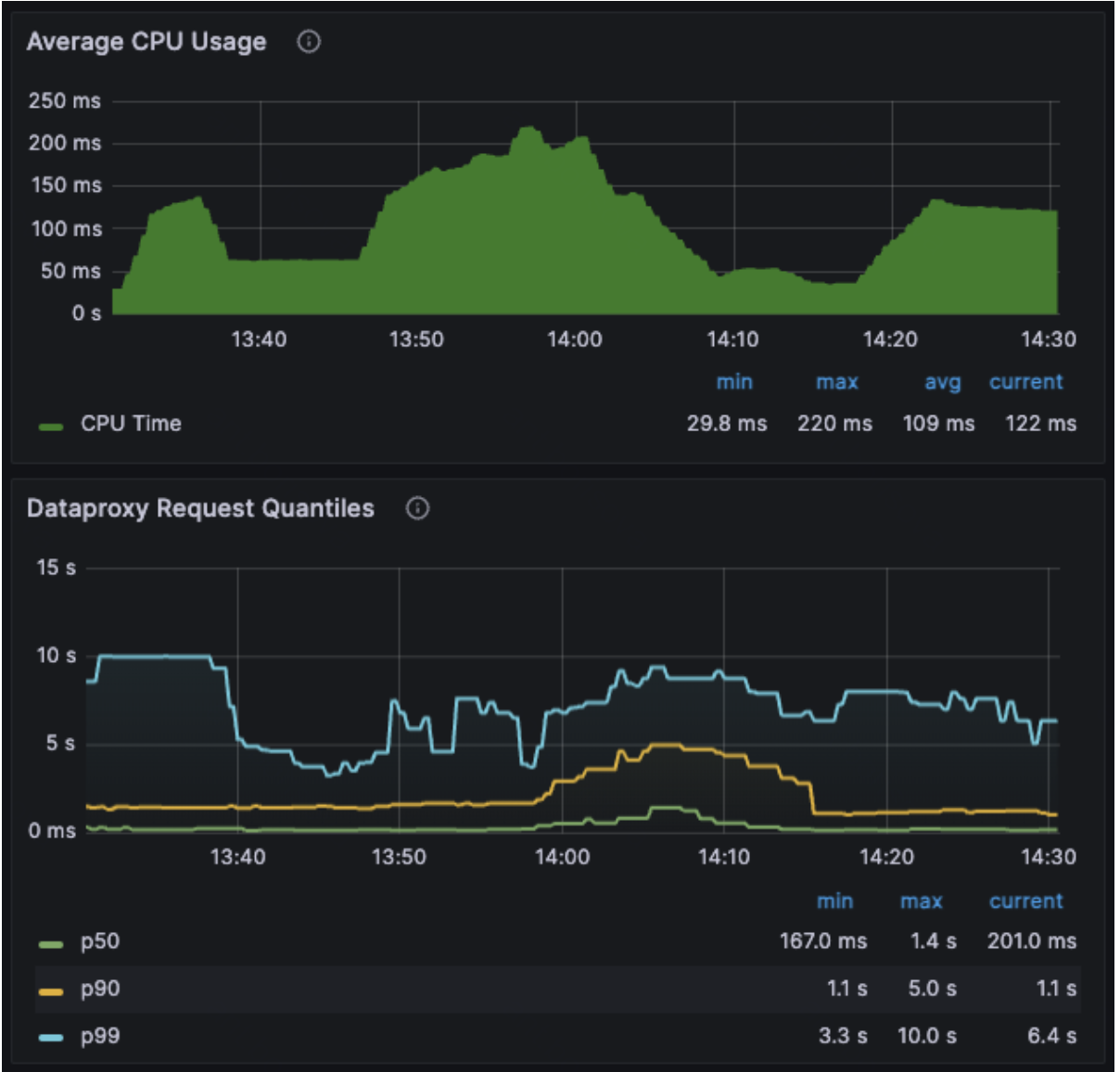
На графиках в легенде выведены min/max/avg/current-значения метрик
При расположении легенды справа лучше выравнивать ее ширину, для этого нужно указать ширину в пикселях в настройках панели. Иначе из-за длинных названий в легенде может меняться ширина самого графика, что усложняет сопоставление этих графиков.
Быть осторожными с дашбордами из интернетов
В интернете можно встретить хорошие дашборды, и тогда есть соблазн начать их использовать.
Искать дашборды можно так:
Пользоваться чужими дашбордами нужно с осторожностью: из опасения, что вы можете неправильно интерпретировать данные на них — например, можете не знать, что в определенном месте используется функция log(2) или что-то подобное.
По своему опыту я знаю, что лучше пройтись по всем панелям и метрикам, постараться понять, что видно на графиках, и только потом начинать использовать дашборд. Надежда на то, что его автор уже во всем разобрался, часто может подвести, причем в самый неподходящий момент, например в момент сбоя.
Еще советы
Стекирование (Stack series). Я с осторожностью использую стекирование в графиках: часто это может путать/скрывать важную информацию.
Например, делаем сводный график по нескольким хостам для метрики. Если показания одной из метрик всегда намного больше остальных, получится видеть только ее, потому что остальные простекируются и их колебаний будет почти не видно. Поэтому лучше:
- стекировать только релевантные метрики одной сущности, например инстанса;
- делать максимально непрозрачную заливку (Fill: 100% + Line: 0): это позволит отличать простекированные графики от обычных, а значит — быстро и правильно их интерпретировать.
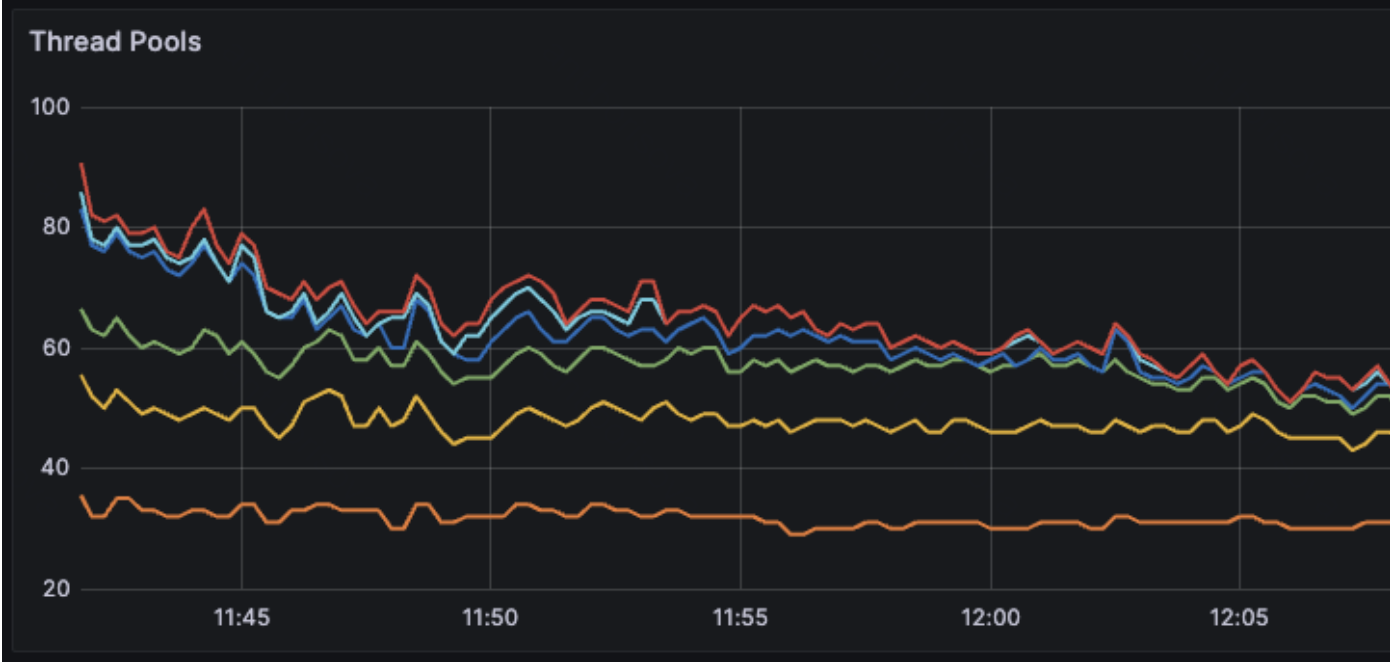
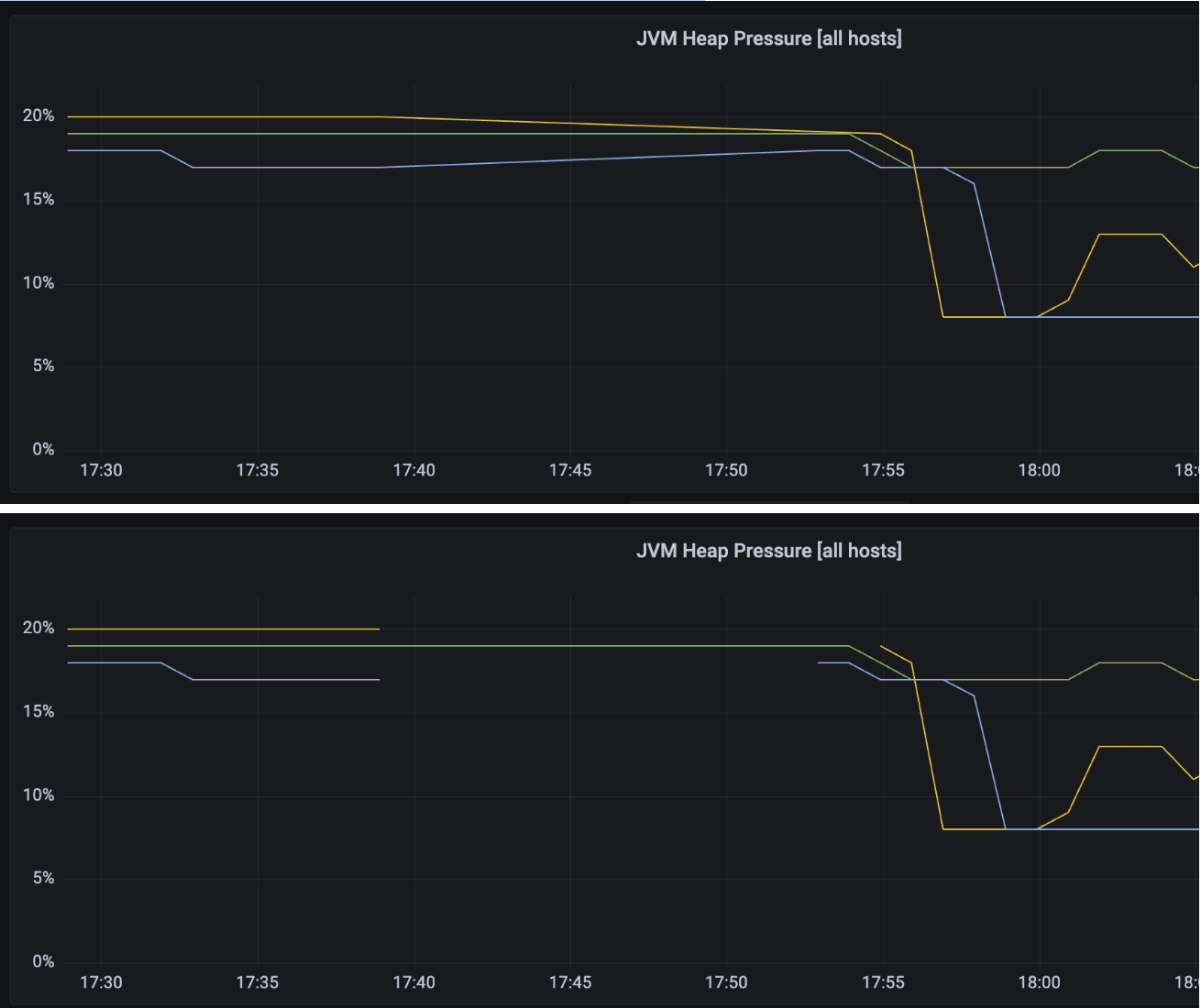
Этот график простекирован, но догадаться об этом сложно:

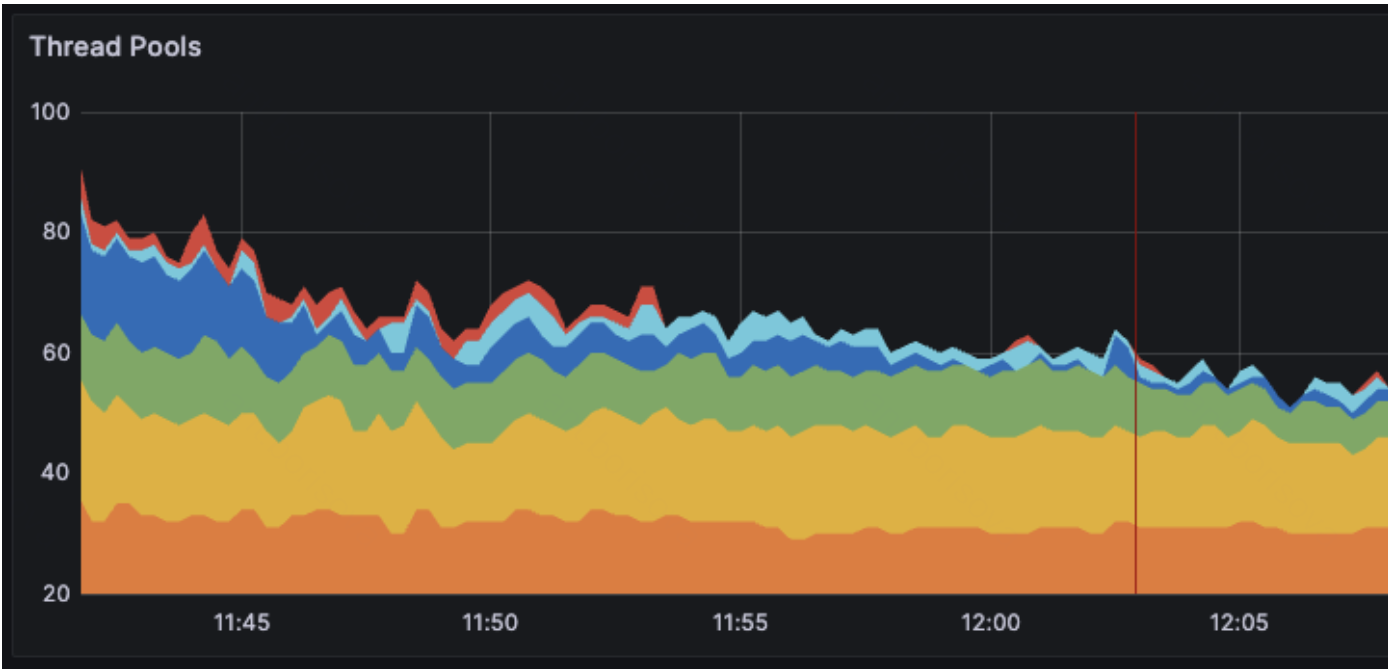
Зато при полной заливке сразу понятно:

Линейные графики. В дополнение к предыдущей заметке про стекирование. Лучше:
- Использовать толщину линий ⩾ 2: так их будет лучше видно на небольших мониторах и ноутбуках. Это особенно важно при показе экрана на видеосозвоне, потому что качество картинки у ваших коллег может быть неидеальным.
- В случае линий, которые показывают какой-то базовый/критичный уровень, лучше делать их пунктиром (Add series override → Dashes → true).
- Не соединять линии, когда значение
null (Connect null values): практически всегда это намного полезнее, потому что вы сразу увидите разрывы. Зачастую это свидетельствует о падении сервиса/инстанса в моменты отсутствия метрик:

Пирог. Мои наблюдения:
- При использовании этой визуализации всегда нужно указывать легенду, иначе толку будет мало.
- В случае, если значений много, лучше выбрать другую визуализацию, иначе читаться не будет.
- Когда часть метрик можно сгруппировать логически, например три бизнес-метрики из пяти относятся к общим видам прибыли, это можно сделать с помощью раскраски секторов пирога разными оттенками одного цвета: например, темно-зеленым, зеленым и светло-зеленым.

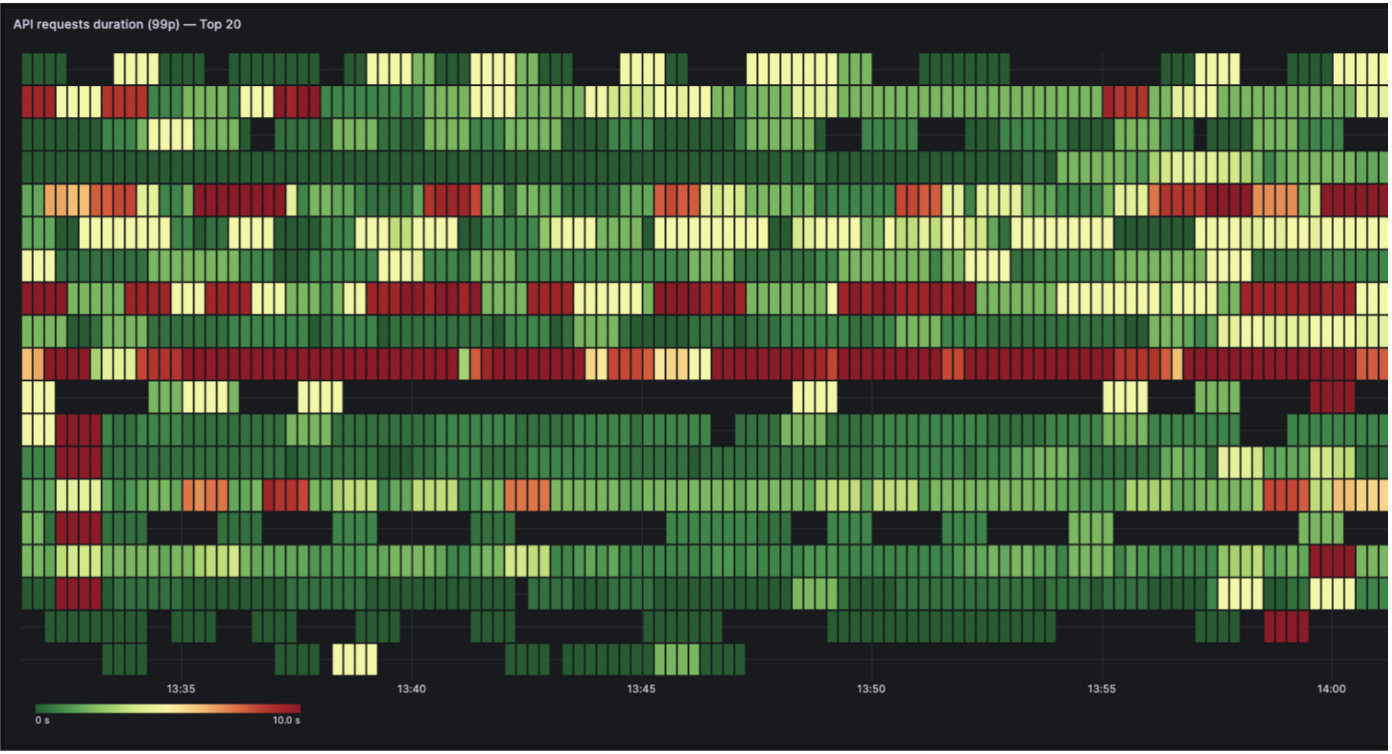
Тепловая карта (Heatmap). Этот тип визуализации подходит, только когда нужен общий взгляд, потому что для построения всегда используются бакеты.

На схеме видно, что цвет одной из метрик — постоянно красный. Это может быть индикатором, что, например, какой-то метод работает всегда очень долго
Использовать переменные в дашбордах (Variables)
Переменные удобны тем, что их легко поменять при необходимости + они дают возможность выбирать значения (например, быстро переключаться между источниками данных).
Переменная для источника данных. Я обычно делаю переменную для источника (data source): это упрощает экспорт-импорт дашборда, потому что при экспорте значение заменится на системную переменную, а при импорте потом можно указать реальный источник данных. Да и просто поменять датасурс иногда нужно.
Переменные в описании панелей. Переменные, используемые в панели, можно выводить в описании — это особенно удобно, если панели/строки создаются повторением (Repeat), сразу будет видно, какие значения приняли переменные в конкретной панели.
Интерполяция переменных. Переменные Grafana поддерживают интерполяцию — значение переменной можно представить в разных форматах.
Для понимания — пара примеров из документации:
CSV
var_name = ['test1', 'test2']
String to interpolate: '${var_name:csv}'
Interpolation result: 'test1,test2'
Pipe
var_name = ['test1.', 'test2']
String to interpolate: '${var_name:pipe}'
Interpolation result: 'test1.|test2'
Raw
Например, это может пригодиться в случае, когда значение переменной содержит спецсимволы — Grafana по умолчанию будет экранировать такие символы, что может мешать корректному выполнению запроса:
var_name = ['test/1', 'test2']
String to interpolate: '${var_name:raw}'
Interpolation result: '{test/1,test2}'
Использовать ряды для панелей (rows)
В Grafana есть удобная функция: можно объединить несколько панелей в так называемые ряды (Rows). Ряды можно повторять на основе какой-либо переменной, по аналогии с повтором панелей (см. выше). Повтор рядов можно использовать для разных целей, например:
- для однотипных серверов / сервисов
- сразу несколько окружений на одном дашборде (prod/stage/…) — когда панелей немного
- дашборды с отчетами одинаковых показателей по месяцам
Добавлять теги (Tags)
Когда дашбордов становится много, невольно вспоминаешь о тегах, потому что это удобный инструмент, помогающий быстро отфильтровать список дашбордов.
Теги лучше начинать указывать сразу, пока дашбордов еще мало, — например, по названию сервиса/компонент. С помощью тегов можно делать ссылки на другие дашборды — список дашбордов собирается на основе указанной комбинации тегов.
Осталось за скобками
В статье я не рассказал о множестве других важных вещей, которые не относятся напрямую к теме дашбордов, но часто связаны с тем, как работать с метриками/данными. Эти темы уже и так хорошо описаны, например:
Полезные ссылки
Множество вещей, описанных в статье, упоминаются в материалах ниже:

