Blazor — это технология, позволяющая создавать клиентские веб-приложения с использованием C# и .NET, а не JavaScript. Blazor может запускать ваш код одним из двух способов. Blazor WebAssembly выполняет код C# на стороне клиента в любом современном браузере, поддерживающем WebAssembly. Blazor Server отправляет события пользовательского интерфейса на стороне клиента обратно на сервер с помощью технологии SignalR, которая обеспечивает связь через сокеты в режиме реального времени между браузером и сервером. После обработки на сервере изменения пользовательского интерфейса отправляются обратно в браузер по тому же сокетному соединению.
Сегодня мы сосредоточимся на создании нового приложения Blazor WebAssembly.
В следующих шагах вы узнаете, как:
- как создать новое приложение Blazor WebAssembly,
- как написать клиентский код C#,
- как использовать компонент Blazor.
Создание и запуск нового приложения Blazor WebAssembly
Мы можем использовать .NET CLI для создания нового проекта Blazor WebAssembly из шаблона, который включает в себя все необходимое для начала создания нового приложения Blazor WebAssembly.
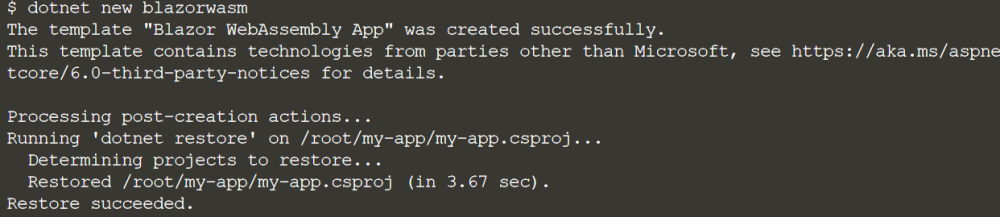
Мы создаем новый проект в существующем каталоге my-app, щелкнув или введя в терминале следующую команду:
dotnet new blazorwasm

Чтобы сделать веб-приложение доступным через веб-браузер, нам нужно внести одно небольшое изменение в конфигурацию проекта по умолчанию.
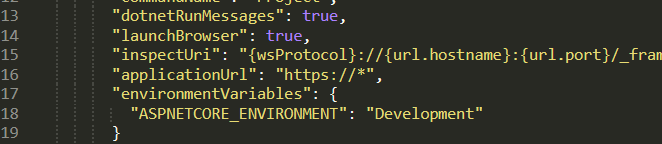
Сначала мы открываем файл Properties/launchSettings.json. Мы обновляем значение applicationUrl в строке 16 следующим образом:
"applicationUrl": "http://*",

Обратите внимание, что это значение использует http, а не https. Это эффективно сделает наш веб-сайт доступным через стандартный порт 80 для всех IP-адресов на нашей виртуальной машине.
Это небольшое изменение позволит вам получить доступ к работающему приложению через браузер без усложнения настройки сертификатов безопасности. Этот шаг не требуется при создании новых приложений на вашем компьютере. Вам также рекомендуется всегда использовать HTTPS при развертывании рабочих приложений.
Мы используем следующую команду .NET CLI для запуска приложения с включенной «горячей перезагрузкой». Это автоматически включит большинство изменений кода по мере их внесения, поэтому вам не придется постоянно останавливать и перезапускать приложение:
dotnet watch
Через несколько секунд вы должны увидеть в консоли сообщения о том, что приложение работает на порту 80.

Написание клиентского кода C#
Blazor позволяет писать код на стороне клиента с помощью C# вместо JavaScript. На этом шаге мы добавим кнопку на страницу и напишем обработчик события ее нажатия на C#.
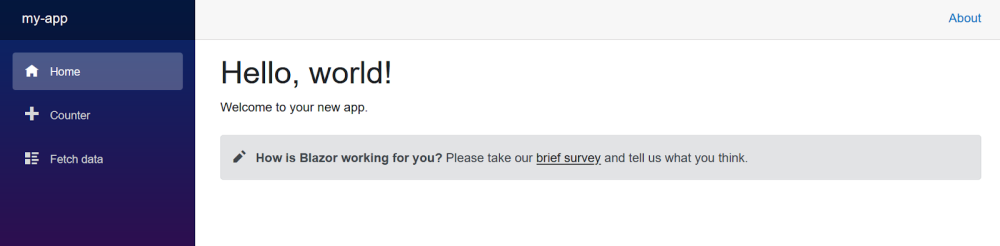
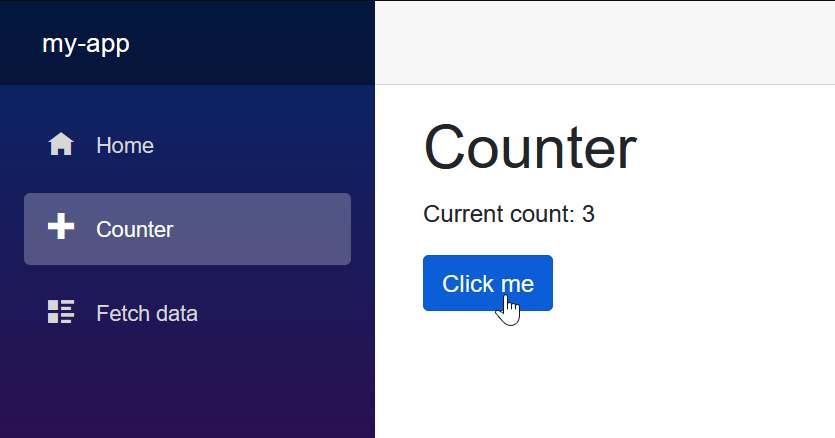
На предыдущем шаге мы запустили приложение Blazor и получили к нему доступ через браузер. Мы возвращаемся к запущенному приложению и замечаем, что в нем есть три страницы, к которым вы можете получить доступ из меню навигации слева. Мы нажимаем Counter, чтобы просмотреть страницу с простым счетчиком. При нажатии кнопки текущий счетчик, отображаемый на странице, увеличивается. Значение увеличивается с помощью обработчика события нажатия кнопки, написанного на C#.

Расширение функциональности счетчика
Мы открываем файл Pages/Counter.razor. Этот файл содержит код, реализующий функциональность счетчика. Синтаксис Razor позволяет комбинировать HTML и CSS с C# для отображения пользовательского интерфейса страницы. Одно из отличий в синтаксисе Razor заключается в том, что код C# будет выполняться WebAssembly в браузере, а не на сервере, как в случае с приложением Razor Pages.
Мы меняем текст, который появляется на кнопке, чтобы он говорил «Increment», а не «Click me». Обновленный элемент кнопки должен выглядеть следующим образом:
<button class="btn btn-primary" ="IncrementCount">Increment</button>
Мы используем следующий код, чтобы добавить новый элемент кнопки ниже существующего, который будет уменьшать значение счетчика:
<button class="btn btn-primary" ="DecrementCount">Decrement</button>
Обработчик события щелчка определяется путем назначения метода атрибуту @onclick элемента. Обратите внимание, что новая кнопка назначает метод с именем DecrementCount, которого еще не существует.
Чуть дальше в файле находится некоторый код C#, определенный внутри блока @code { }. Добавьте следующий метод внутри этого блока сразу после метода IncrementCount():
Этот метод имеет знакомую структуру всех методов C#. Обратите внимание, что он использует оператор декремента (--) для переменной currentCount, чтобы уменьшить ее значение на единицу.
На предыдущем шаге мы запустили приложение с включенной «горячей перезагрузкой», поэтому наши изменения должны были быть автоматически созданы и включены в работающее приложение.


Возвращаемся в браузер и обновляем страницу. Если при обновлении страницы новая кнопка не отображается, вам может потребоваться перезапустить приложение. Для этого вернитесь в терминал и нажмите CTRL-C, чтобы остановить приложение, и снова введите следующую команду, чтобы запустить его:
dotnet watch
Использование компонентов Blazor
Компоненты Blazor — это многократно используемые фрагменты разметки и кода. На этом этапе мы рассмотрим существующий компонент Blazor и повторно используем его в другой части нашего приложения без написания дополнительного кода.
Откроем файл Shared/SurveyPrompt.razor.
<div class="alert alert-secondary mt-4">
<span class="oi oi-pencil me-2" aria-hidden="true"></span>
<strong>@Title</strong>
<span class="text-nowrap">
Please take our
<a target="_blank" class="font-weight-bold link-dark" href="https://go.microsoft.com/fwlink/?linkid=2148851">brief survey</a>
</span>
and tell us what you think.
</div>
@code {
// Demonstrates how a parent component can supply parameters
[Parameter]
public string? Title { get; set; }
}
Этот файл содержит разметку и код для компонента Blazor. Обратите внимание, что разметка состоит из одного элемента <div> с парой <span> и другими элементами внутри него. В нижней части файла находится блок @code { }, в котором объявляется свойство с именем Title. К свойству применен атрибут [Parametr]. Значение свойства используется внутри тега <strong> в разметке с использованием символа @, за которым следует имя свойства.
Откройте файл Pages/Index.razor. Компонент SurveyPrompt добавляется в конец этой страницы с использованием имени компонента, как если бы это был тег HTML. Свойство Title рассматривается как атрибут элемента и устанавливается в начальное значение. Код для добавления компонента выглядит следующим образом:
<SurveyPrompt Title="How is Blazor working for you?" />
Преимущество компонентов Blazor заключается в том, что вы можете легко повторно использовать их в других частях вашего приложения. Давайте добавим компонент SurveyPrompt на страницу счетчика. Мы открываем файл Pages/Counter.razor.
Мы добавляем следующий код сразу после элемента <PageTitle> вверху страницы:
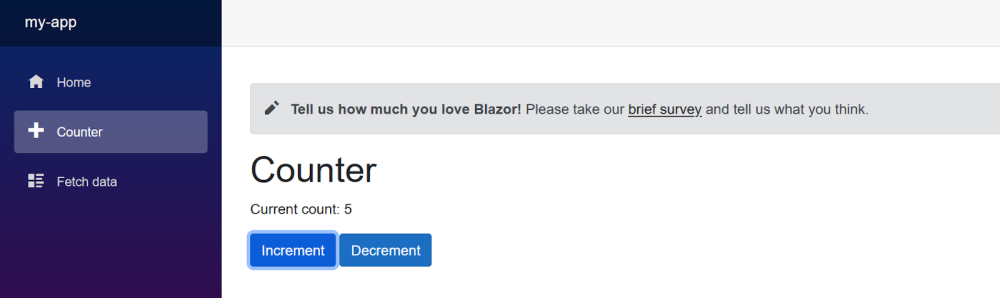
<SurveyPrompt Title="Tell us how much you love Blazor!" />
Обратите внимание, что это очень похоже на код, добавляющий компонент на страницу Index, но здесь мы инициализировали свойство Title другим значением.
Давайте посмотрим на результат. Мы возвращаемся к приложению, работающему в вашем браузере, и обновляем страницу счетчика. Мы должны увидеть, что компонент SurveyPrompt отображается в верхней части страницы с пользовательским значением свойства Title. Если при обновлении страницы новый компонент не отображается, может потребоваться перезапустить приложение. Для этого вернитесь в терминал и нажмите CTRL-C, чтобы остановить приложение, и снова введите следующую команду, чтобы запустить его:
dotnet watch
Мы возвращаемся к приложению, запущенному в вашем браузере, и обновляем страницу счетчика, чтобы увидеть новый компонент.

Компоненты Blazor могут быть вложенными, что позволяет создавать небольшие, функциональные, пригодные для повторного использования стандартные блоки для приложений Blazor.